Общие сведения
Вы можете создавать виджеты, если роль вашей учетной записи разрешает создание виджетов.
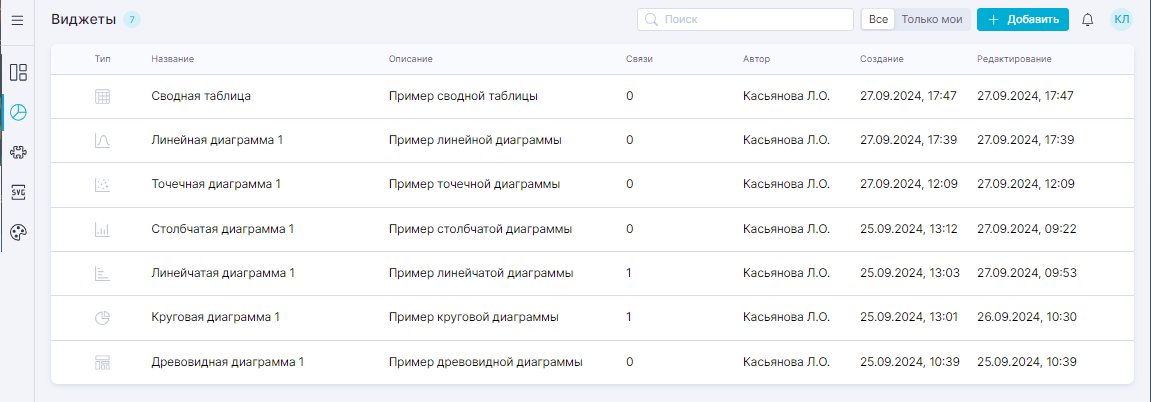
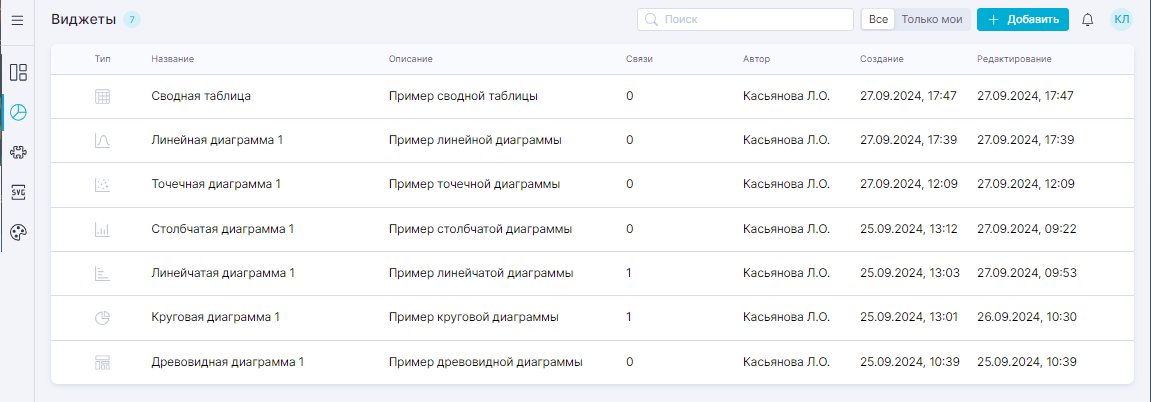
Для создания виджета нажмите кнопку «Добавить» в реестре виджетов.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Добавление виджета |
|---|
|

|
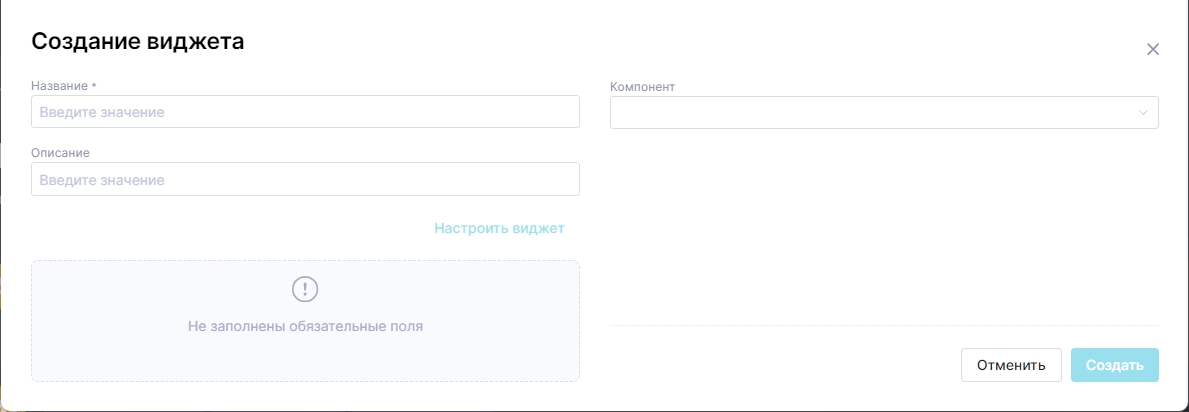
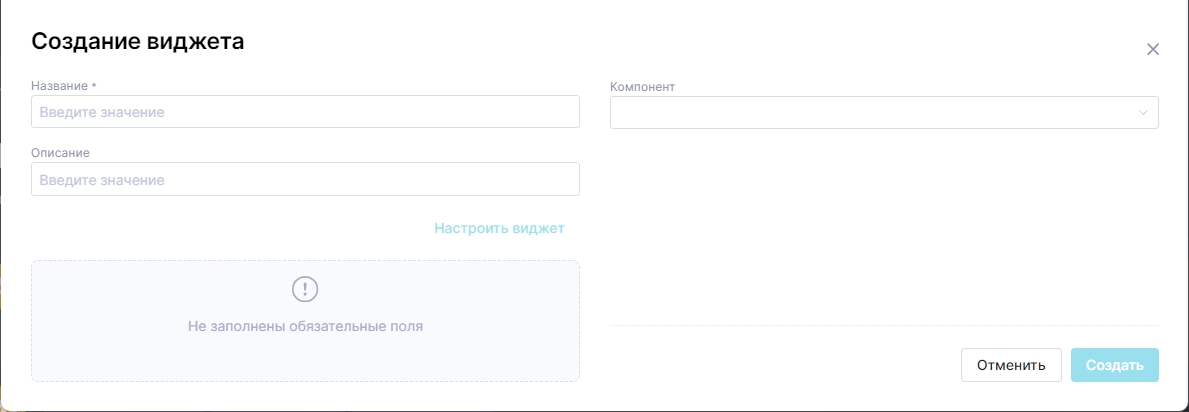
По нажатию кнопки открывается окно настройки виджета.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Создание виджета |
|---|
|

|
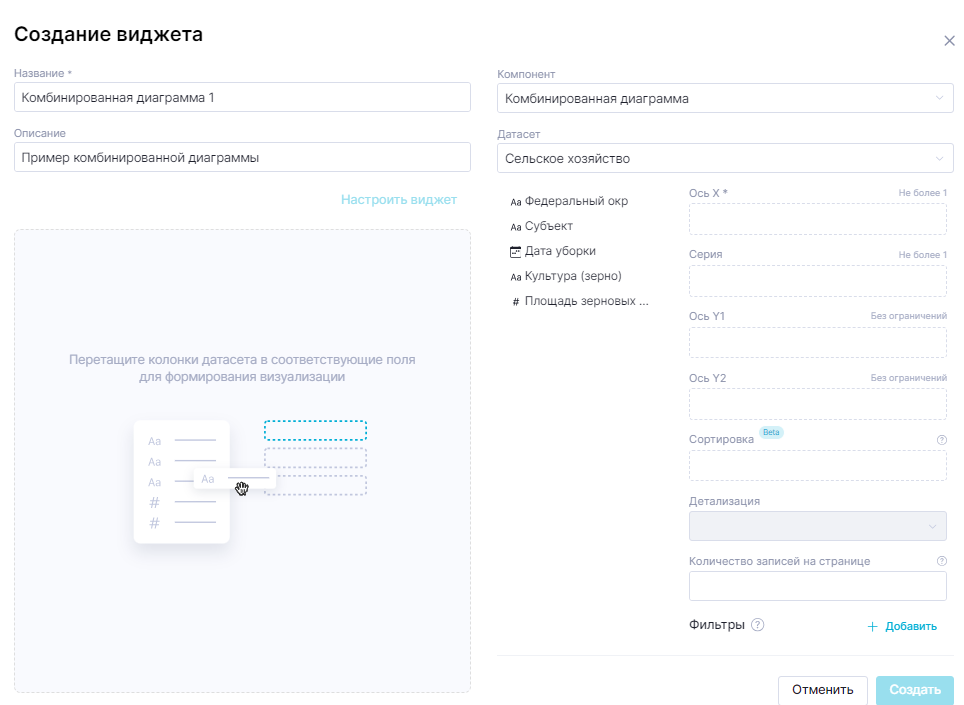
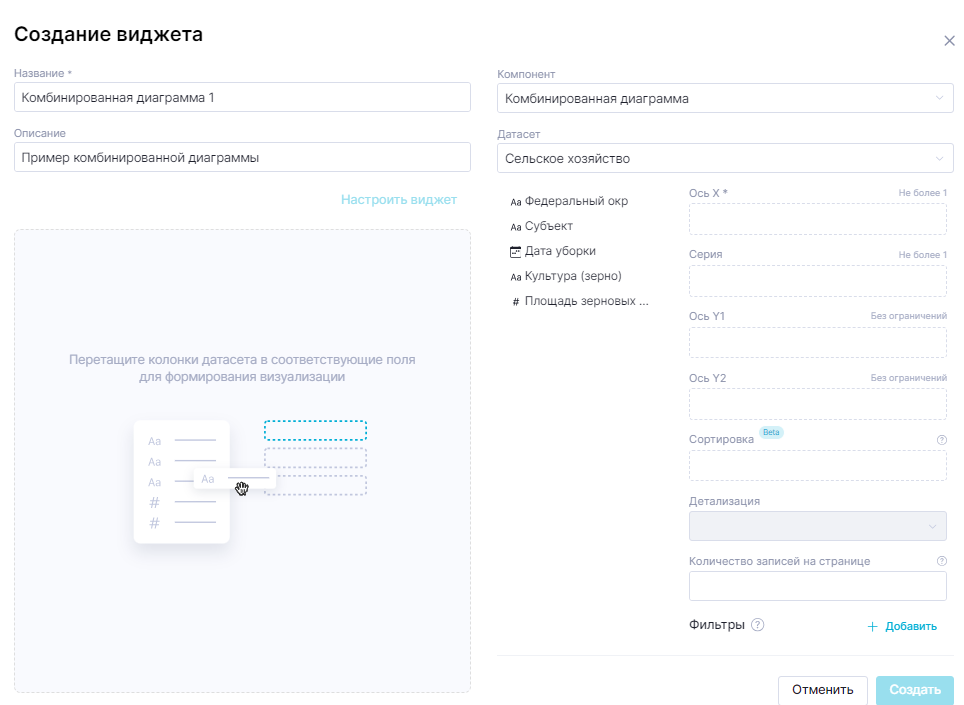
Окно состоит из элементов:
- поле «Название виджета» – для отображения в реестре и на слое проекта;
- поле «Описание виджета» – для отображения в реестре и на слое проекта;
- поле «Компонент» – выпадающий список для выбора компонента виджета;
- область настройки данных – содержимое области отображается, когда выбран компонент;
- область предпросмотра – в области отображается состояние виджета, предпросмотр включается, когда в области настройки данных заполнены обязательные поля данных виджета;
- кнопка «Настроить виджет» – переход от настройки данных к настройке визуализации и прав доступа, кнопка активна, когда в области настройки данных заполнены обязательные поля данных виджета.
Название и описание
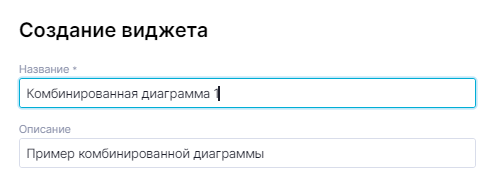
Для редактирования поля нажмите в области поля. По нажатию поле становится активно для ввода.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Ввод названия виджета |
|---|
|

|
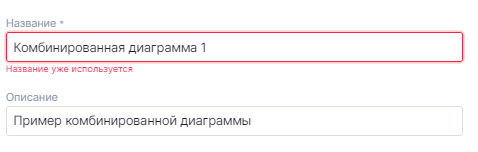
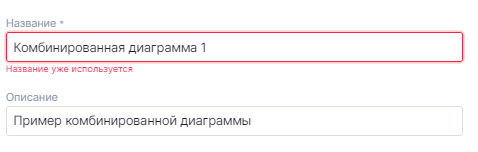
Название виджета должно быть уникальным в пределах приложения. Если название уже используется, то при сохранении виджета поле подсвечивается красным и отображается соответствующее предупреждение.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Проверка названия на уникальность |
|---|
|

|
Чтобы завершить ввод, нажмите любую область окна создания виджета вне поля.
Поле «Компонент»
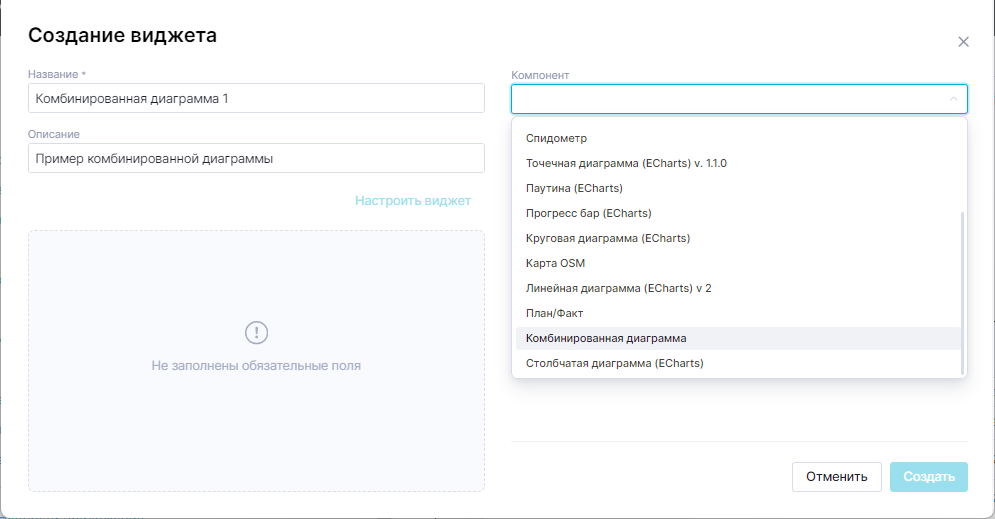
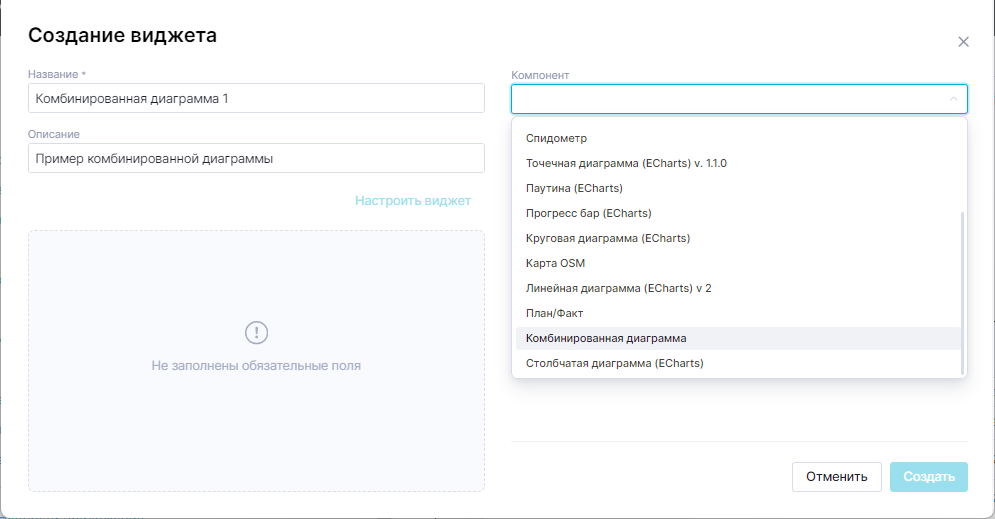
Тип и функциональность виджета определяются компонентом. Для выбора компонента служит поле «Компонент». В выпадающем списке поля отображаются все базовые компоненты, а также пользовательские компоненты, к которым у вас есть доступ. Описание базовых компонентов см. в разделе Приложение А. Компоненты виджетов (базовые). Выберите подходящий под ваши цели компонент виджета.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Поле «Компонент» |
|---|
|

|
Настройка данных
Поле «Датасет»
Когда компонент виджета выбран, в области данных отображается поле «Датасет». В выпадающем списке поля отображаются все датасеты, к которым у вас есть доступ. Выберите датасет, данные которого требуется представлять на виджете.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Поле «Датасет» |
|---|
|

|
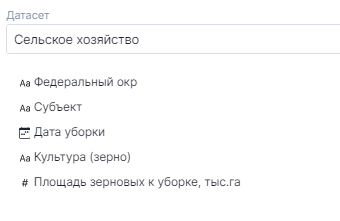
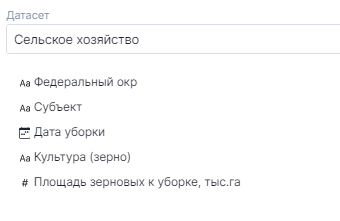
Колонки датасета
Когда датасет выбран, под полем «Набор данных» отображаются все колонки выбранного датасета. Колонки могут быть перетаскиванием вынесены в поля данных, чтобы формировать из значений колонок представление данных на виджете.
| Scroll Title |
|---|
| title-alignment | center |
|---|
| title | Под полем «Набор данных» отображаются пять колонок выбранного датасета |
|---|
|

|
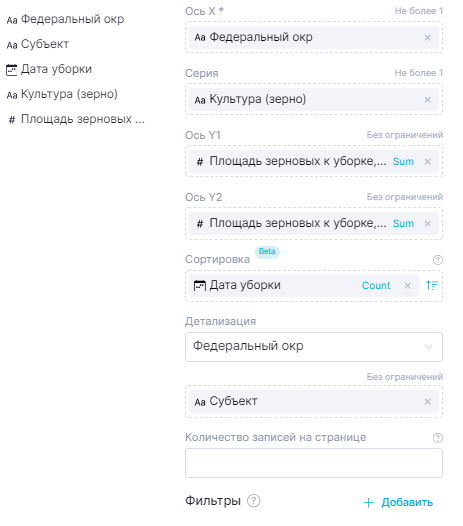
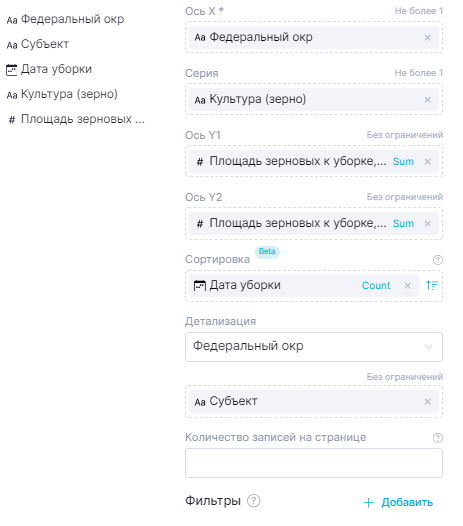
Когда датасет выбран, справа от поля «Набор данных» отображаются поля данных. Состав набора полей зависит от выбранного компонента виджета. Наборы полей базовых компонентов виджета и работа с ними описаны в разделе Приложение А. Компоненты виджетов (базовые).
В поля данных следует перетаскиванием выносить колонки датасета, чтобы формировать из значений колонок представление данных на виджете.
| Scroll Title |
|---|
| title-alignment | center |
|---|
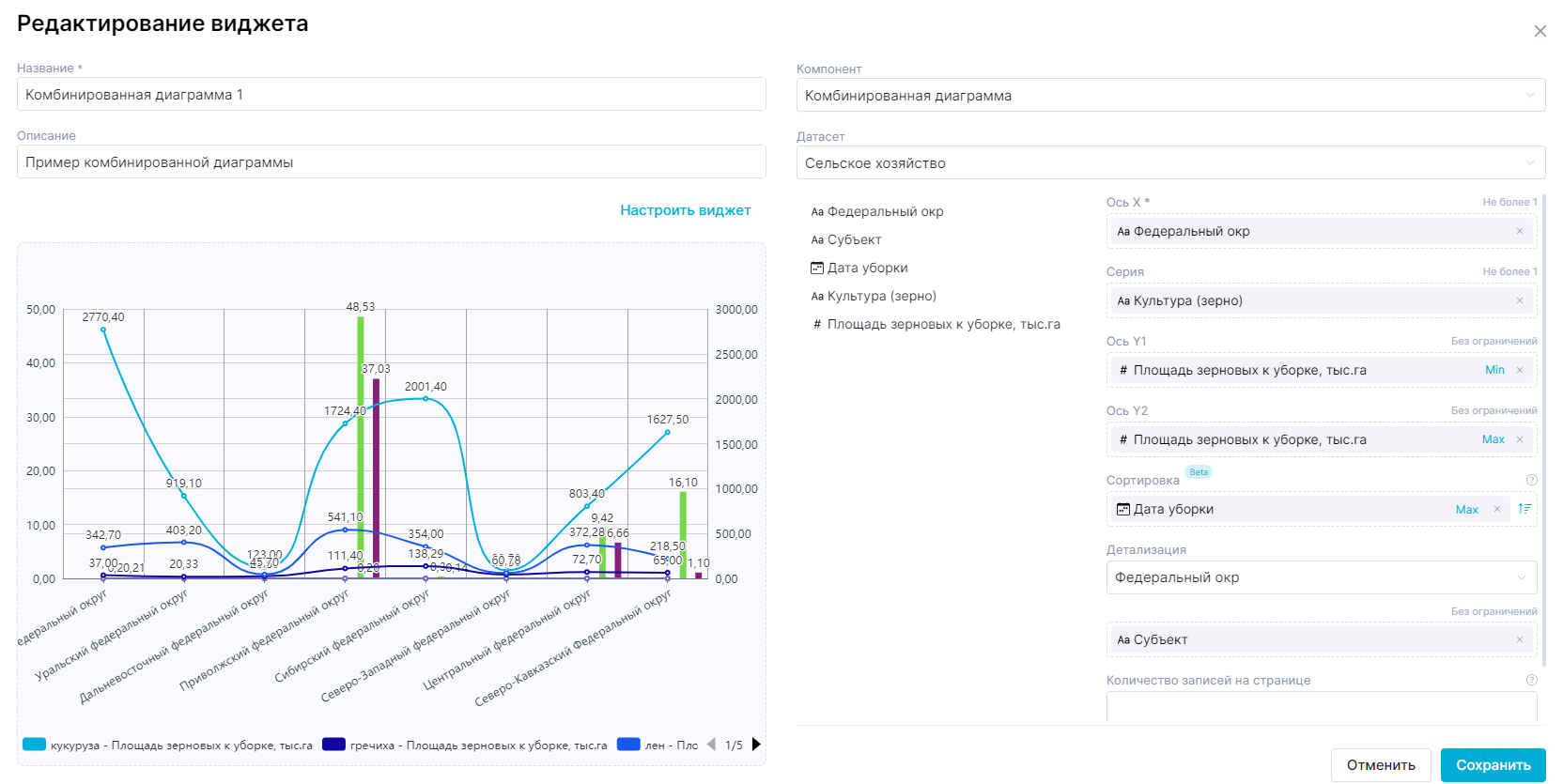
| title | Поля данных виджета с типом «Комбинированная диаграмма», с вынесенными колонками датасета |
|---|
|

|
Агрегация
В зависимости от типа виджета в полях данных доступны агрегатные функции, позволяющие уточнять отображение и сортировку данных.
Для разных типов данных доступны разные методы агрегации.
- Для типа данных «Число»:
- Sum - сумма;
- Avg - среднее арифметическое;
- Min, Max - минимум и максимум;
- Соunt - количество записей;
- Count Distinct - точное количество записей, включая пустые.
- Для типов данных «Дата» и «Строка»:
- Min, Max - минимум и максимум, берутся из связанной числовой колонки;
- Соunt - количество записей;
- Count Distinct - точное количество записей, включая пустые.
- Для типа данных «Булево»:
- Соunt - количество записей;
- Count Distinct - точное количество записей, включая пустые.
| Scroll Title |
|---|
| title-alignment | center |
|---|
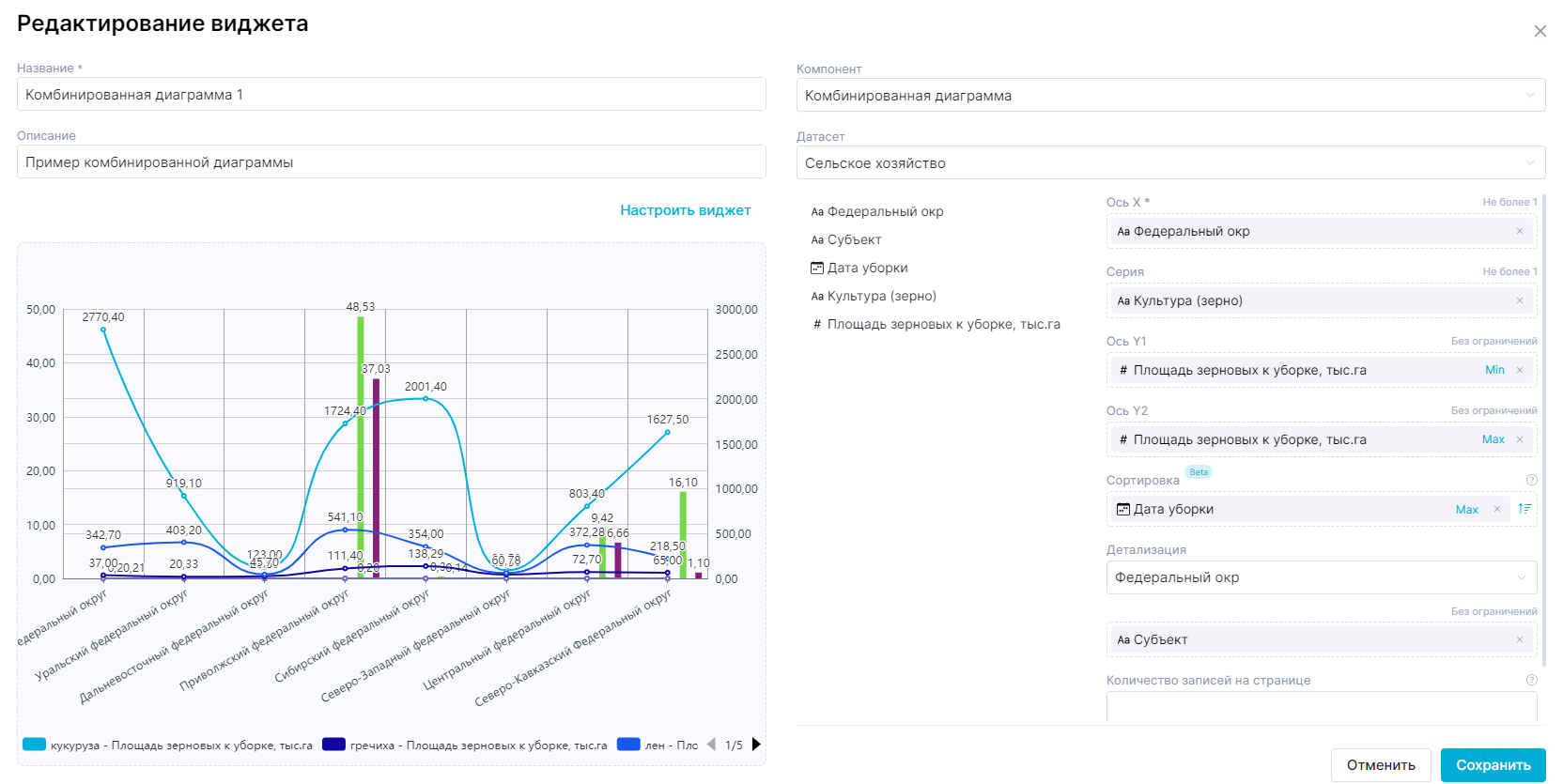
| title | На комбинированной диаграмме ось X агрегирована по Min, а ось Y - по Max (обе колонки имеют тип "Число") |
|---|
|

|
Предпросмотр
Предпросмотр состояния виджета включается, когда в области настройки данных в обязательные поля данных вынесены колонки датасета.
| Scroll Title |
|---|
| title-alignment | center |
|---|
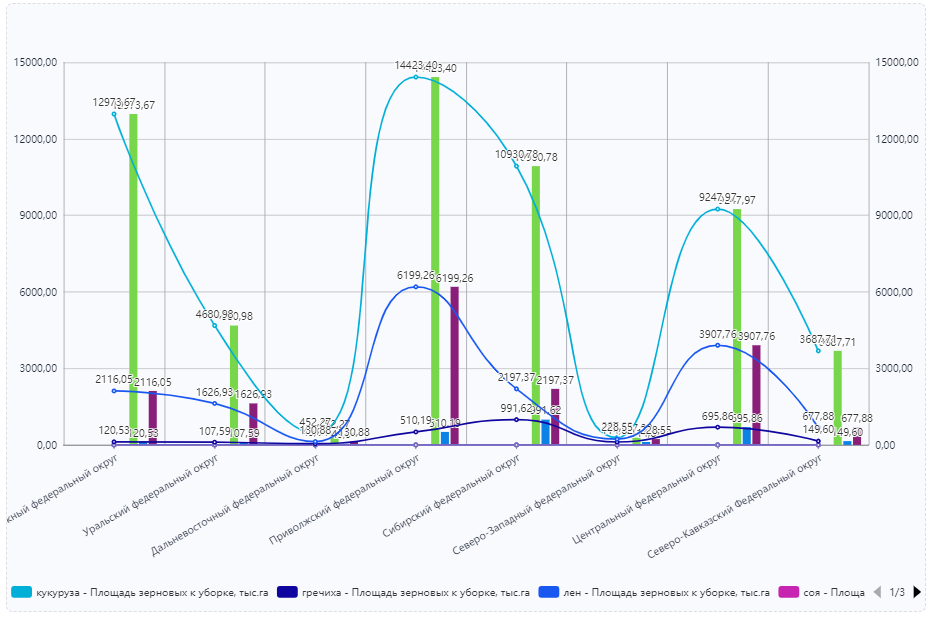
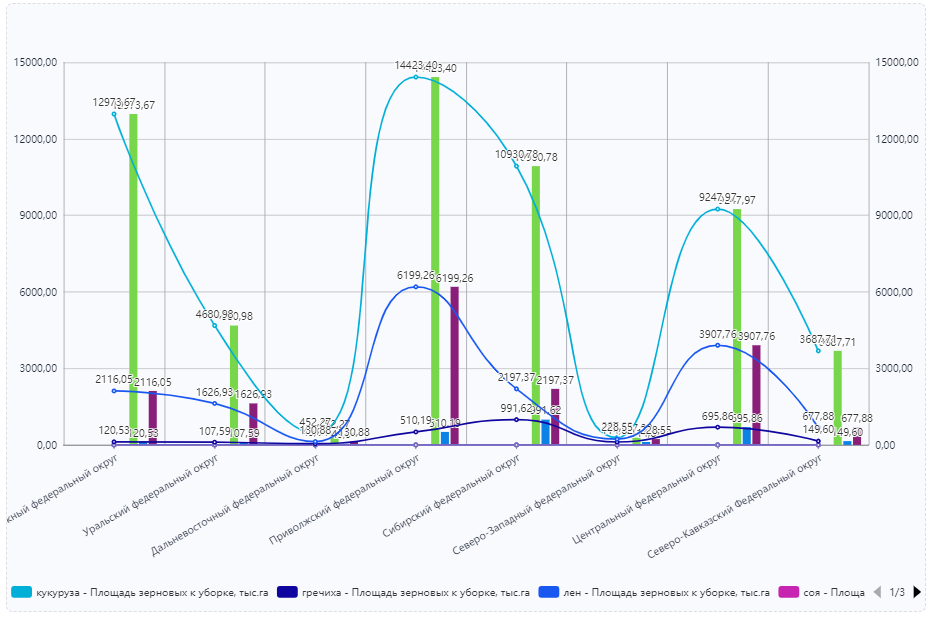
| title | Предпросмотр виджета для настройки из примера выше |
|---|
|

|
| Подсказка |
|---|
|
На этом шаге виджет может быть сохранен – нажмите кнопку «Создать», чтобы сделать это. Также вы можете настроить визуализацию, права доступа и обновление данных или сделать это позже. |
Настройка виджета
Когда в обязательные поля данных вынесены колонки датасета, становится активна кнопка « ». По нажатию кнопки правая часть окна настройки виджета переключается на отображение настроек визуализации и прав доступа. Для переключения между настройками визуализации и прав доступа используйте переключатель в верхней правой части окна.
». По нажатию кнопки правая часть окна настройки виджета переключается на отображение настроек визуализации и прав доступа. Для переключения между настройками визуализации и прав доступа используйте переключатель в верхней правой части окна.
Чтобы вернуться к настройкам данных, нажмите кнопку « ».
».
Настройка визуализации
Состав набора настроек визуализации зависит от выбранного компонента виджета. Наборы настроек базовых компонентов виджета и работа с ними описаны в разделе Приложение А. Компоненты виджетов (базовые).
| Scroll Title |
|---|
| title-alignment | center |
|---|
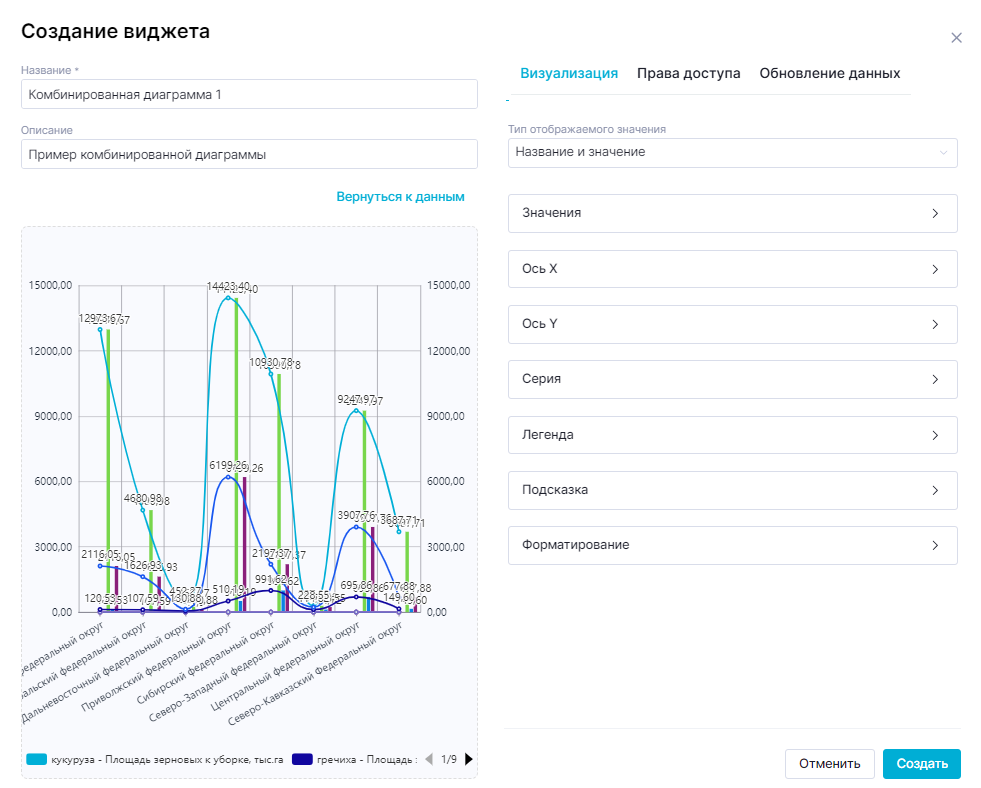
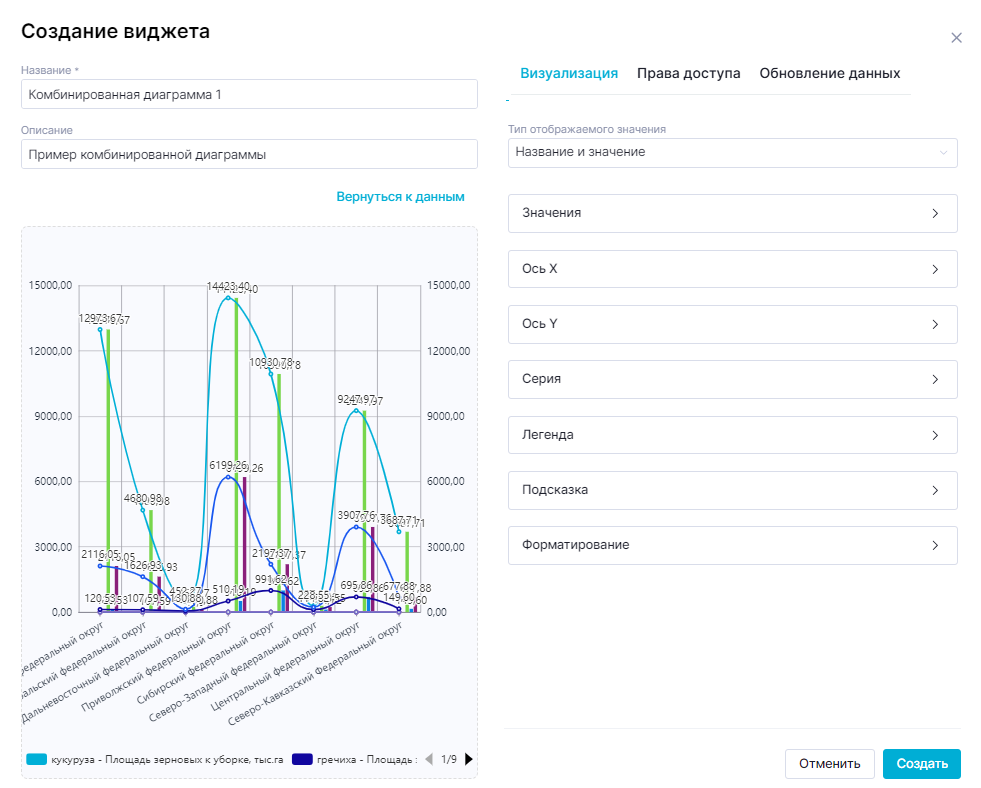
| title | Настройки визуализации виджета с типом «Комбинированная диаграмма» |
|---|
|

|
Настройка прав доступа
Для настройки прав доступа к виджету см. раздел Права доступа к сущности приложения.
Обновление данных
Вкладка "Обновление данных" позволяет включить динамическое обновление виджета в проекте с определенной периодичностью, чтобы он отражал актуальные данные.
| Scroll Title |
|---|
| title-alignment | center |
|---|
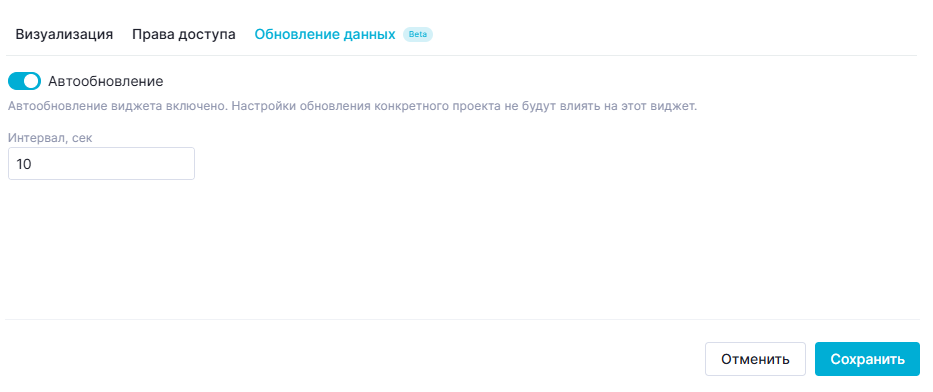
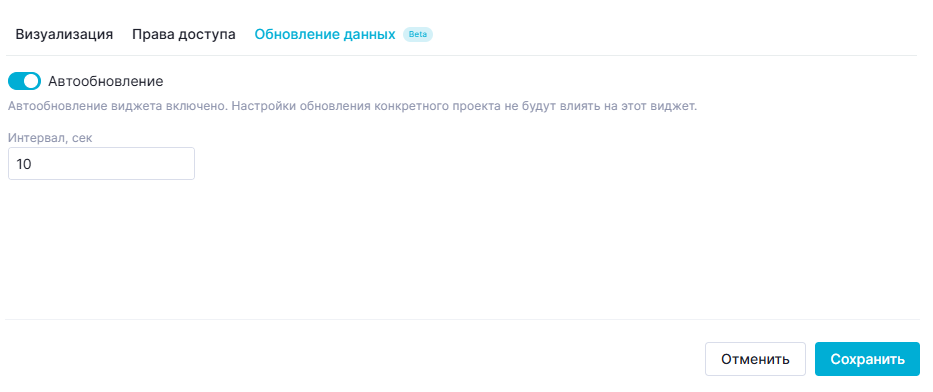
| title | Вкладка "Обновление данных" |
|---|
|

|
Вкладка содержит ползунок, включающий автообновление, и поле задания интервала обновления в секундах, который можно ввести вручную или выбрать с помощью всплывающих кнопок  .
.
| Предупреждение |
|---|
Слишком короткий интервал обновления может вызвать замедление работы с проектом. |